GitHub - nitin42/native-base-theme-plugin: A Babel plugin that adds native- base-theme import declaration.

GitHub - GeekyAnts/NativeBase: Mobile-first, accessible components for React Native & Web to build consistent UI across Android, iOS and Web.

Custom theme using StyleProvider do not change background color of Header component · Issue #1253 · GeekyAnts/NativeBase · GitHub


















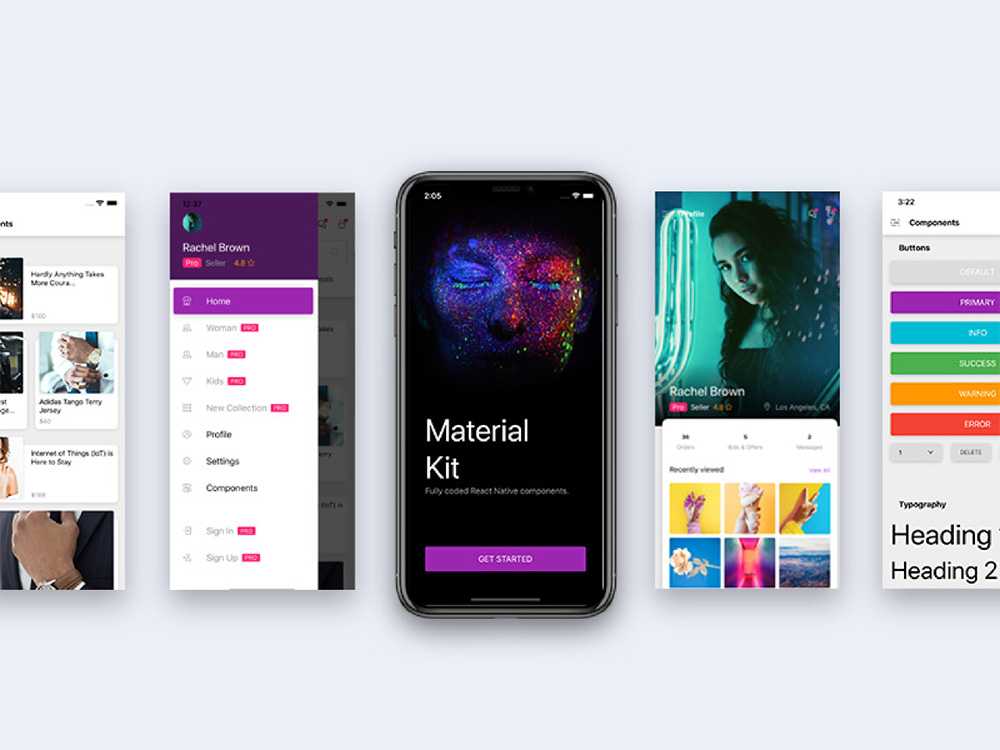
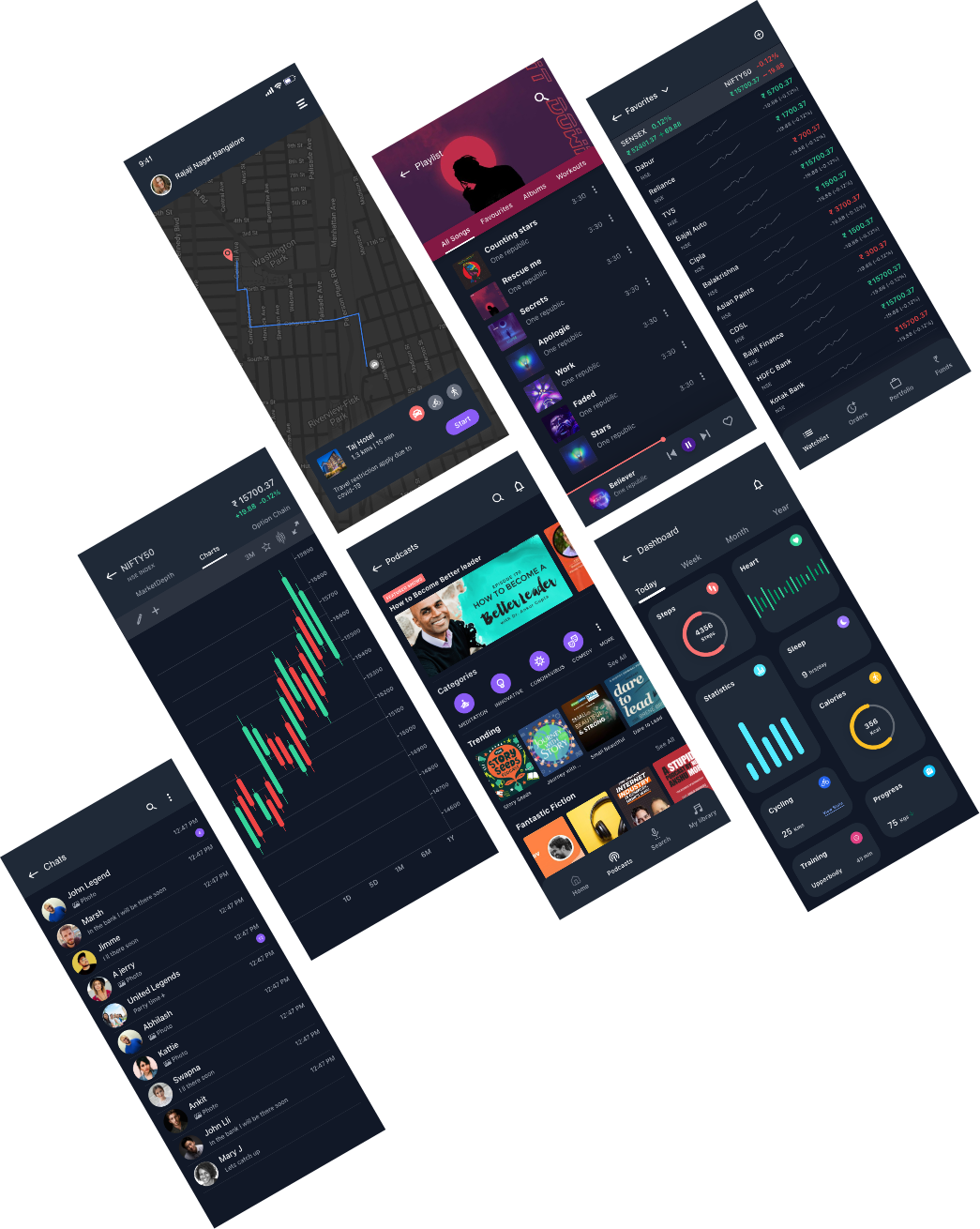
![14 Best React Native Templates [Free & Premium] 2023 - Colorlib 14 Best React Native Templates [Free & Premium] 2023 - Colorlib](https://colorlib.com/wp/wp-content/uploads/sites/2/react-native-templates.jpg)